本软件完全免费,我们并未授权其他店铺销售软件拷贝,如果您在淘宝等某些店铺付费购买了软件,请立即退款并1星差评!
Style2Paints V45 教程
最重要的事情!
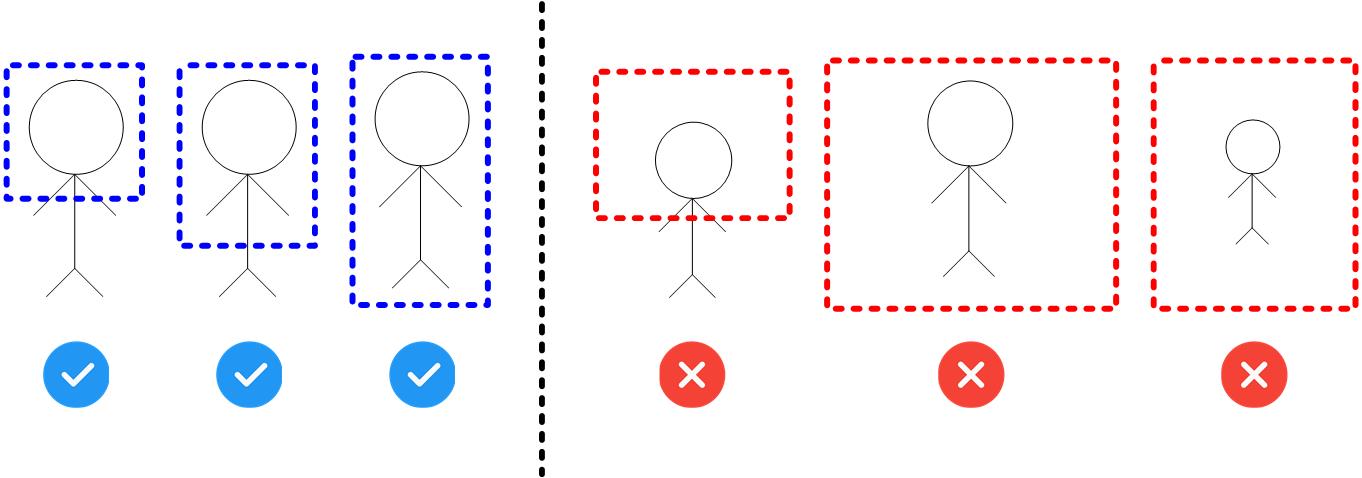
- 请在导入图片后进行合理的裁剪。保证图片没有太多的留白区域。

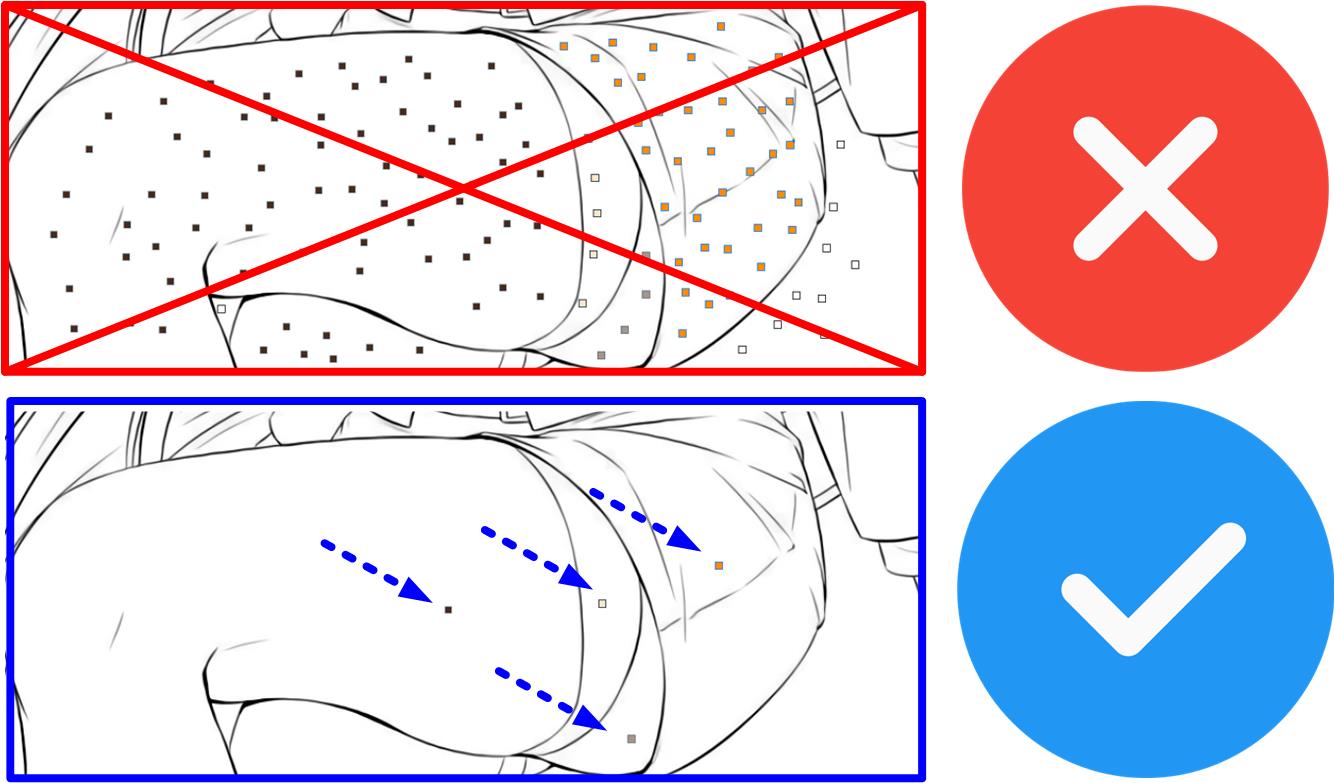
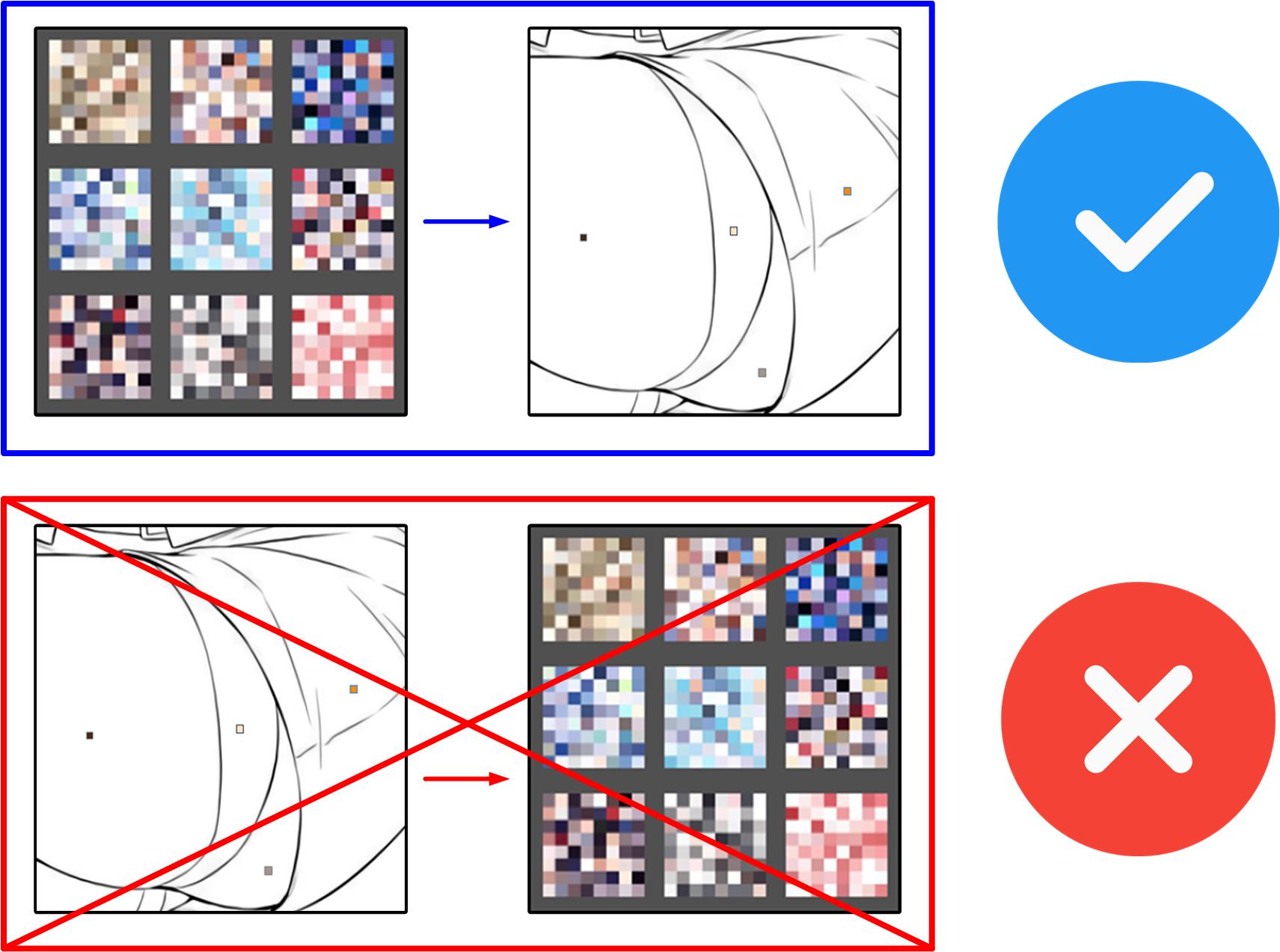
- 请尽可能少的放置提示点。

- 请在放置提示点之前尽可能多的测试不同的颜色风格(在软件的左侧)。

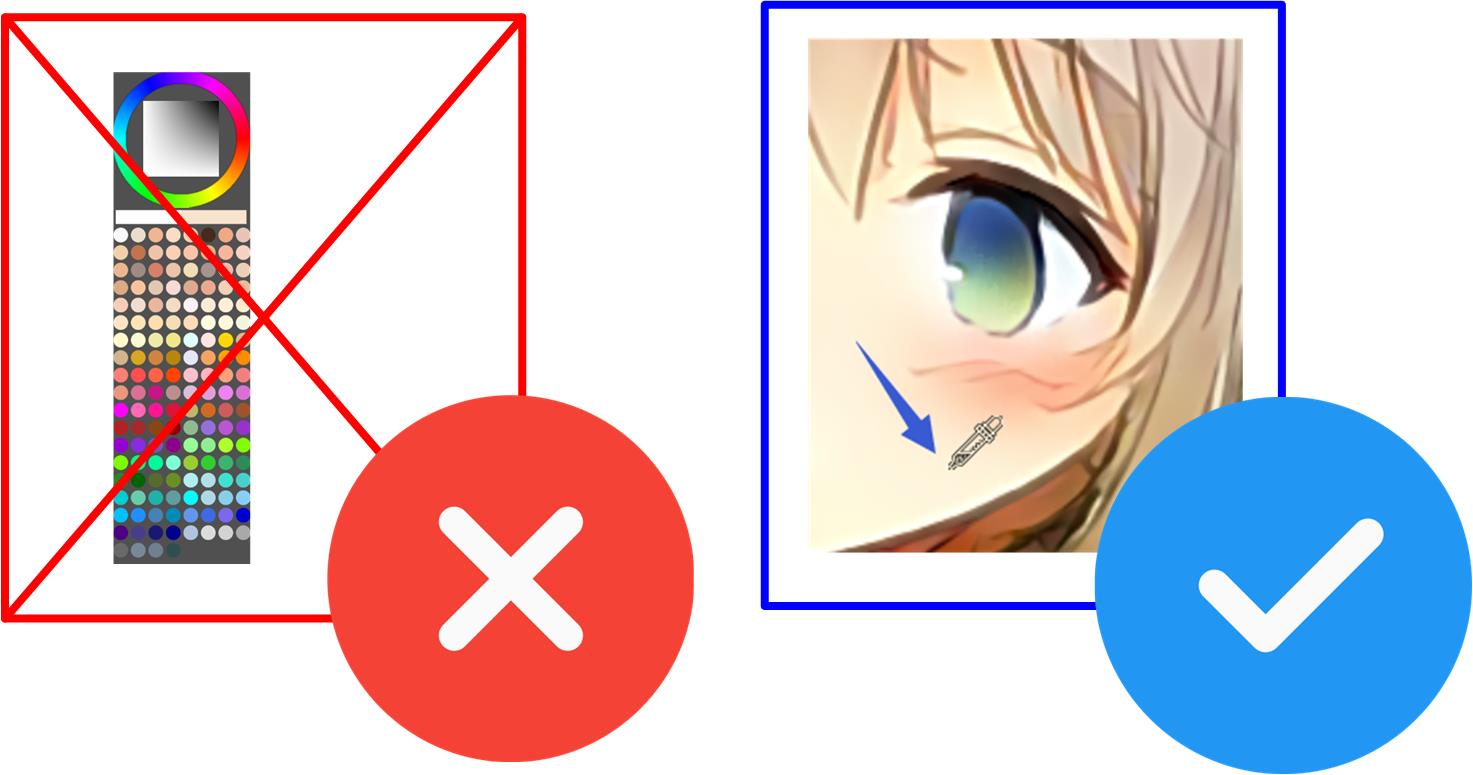
- 如果你不是很专业的颜色艺术家,请使用取色器来获取人工智能输出的颜色,而不是用调色板自己调色。

自己试一试!
Style2Paints V45 非常的简单易用!你能够在几分钟内学会!
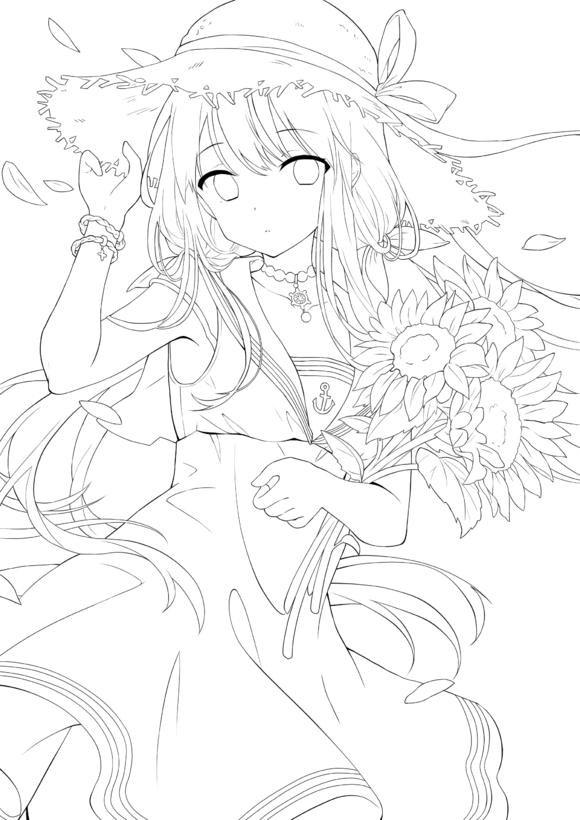
首先你需要下载一张线稿:

*CC-BY-NC-SA-4.0 (c) Various artist of style2paints team, 2018. Refer this page for ACM/IEEE publication use.
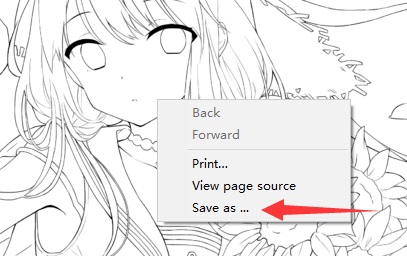
你可以右键保存这一张图片:

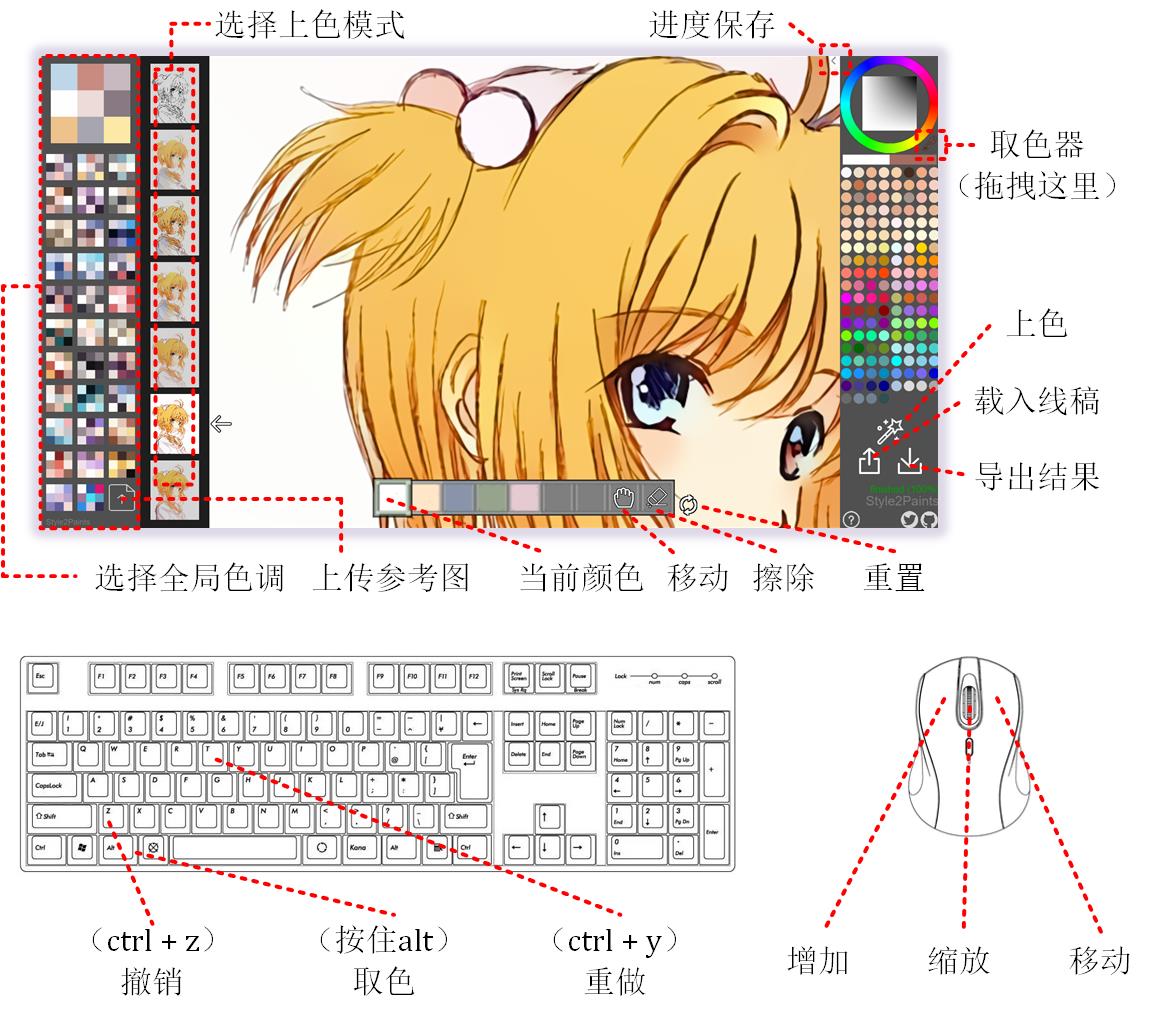
然后点击这里导入:

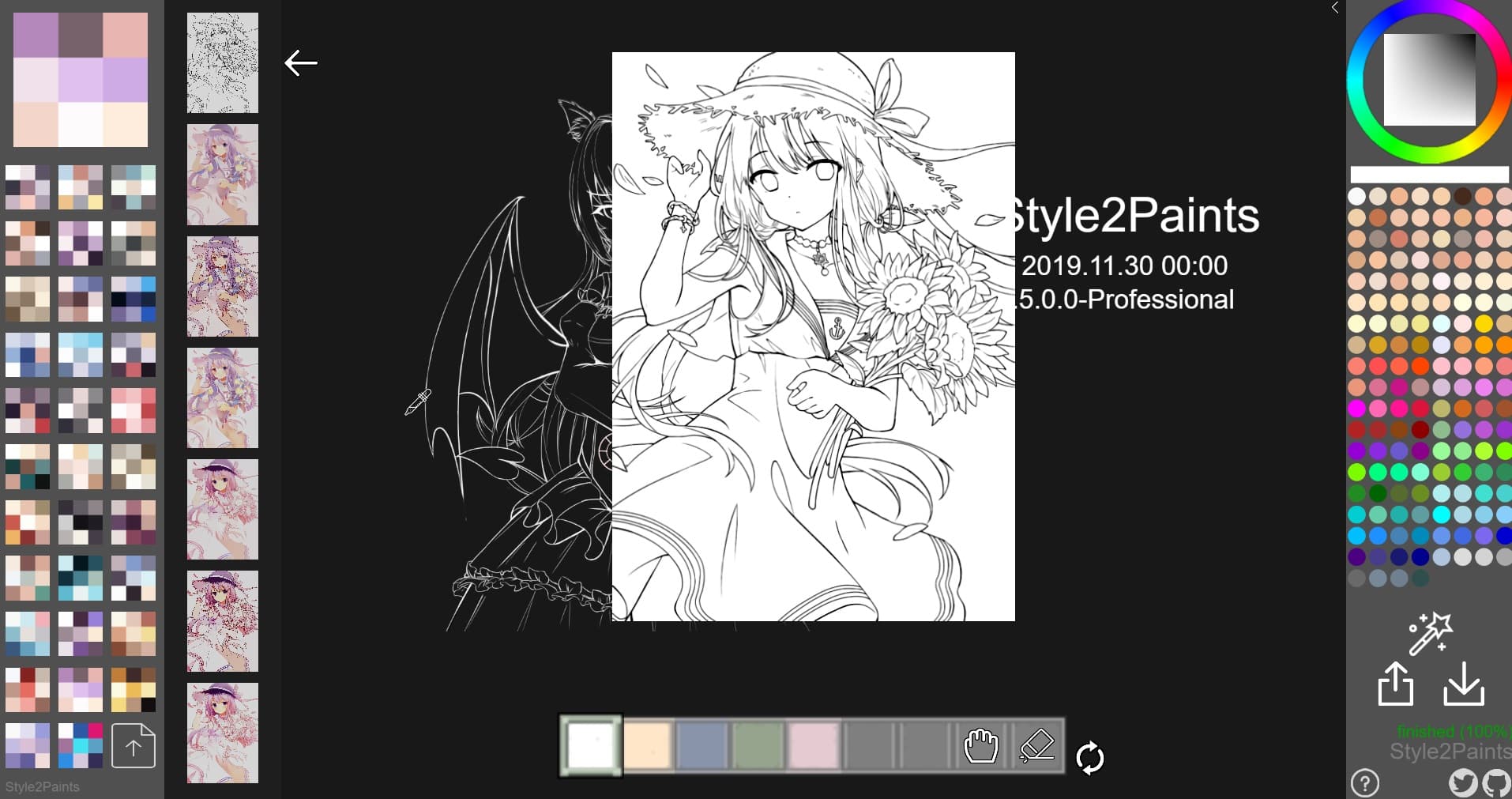
等待五到十秒之后,你会看见界面变成类似这样:

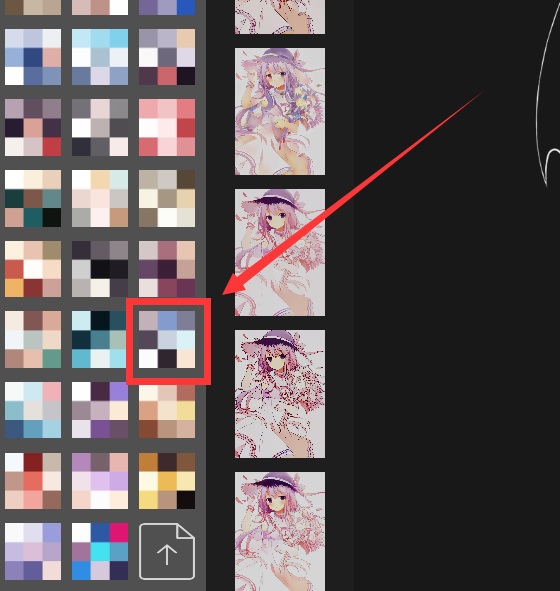
然后,选择一个合适的配色方案:

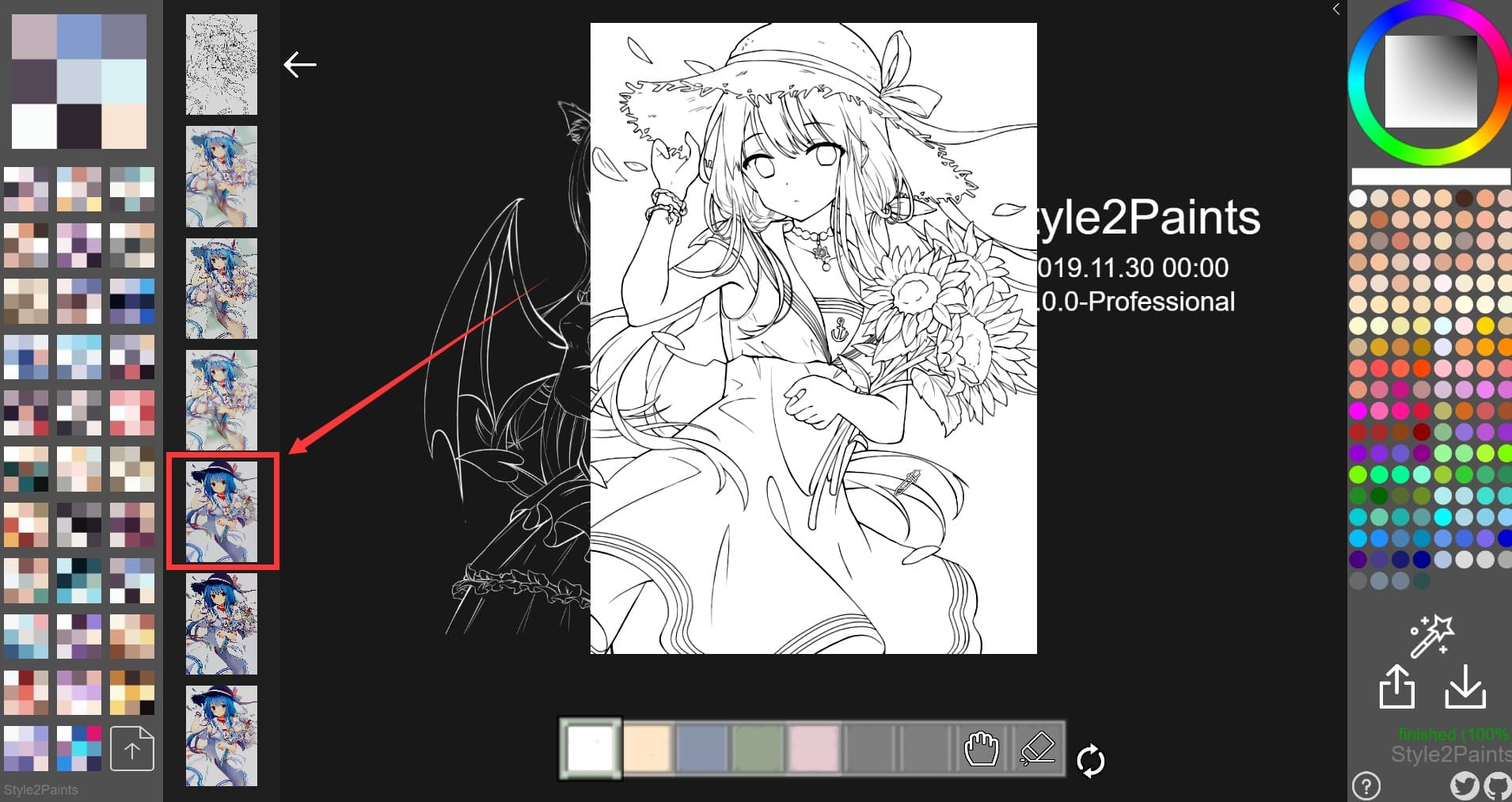
然后,选择合适的上色模式:

这样就得到了初步的上色结果:

用鼠标滚动放大画布,然后【按住】键盘上的【Alt键】调出取色器,鼠标移动到皮肤颜色比较正确的部位,放开【Alt键】取出皮肤的颜色:

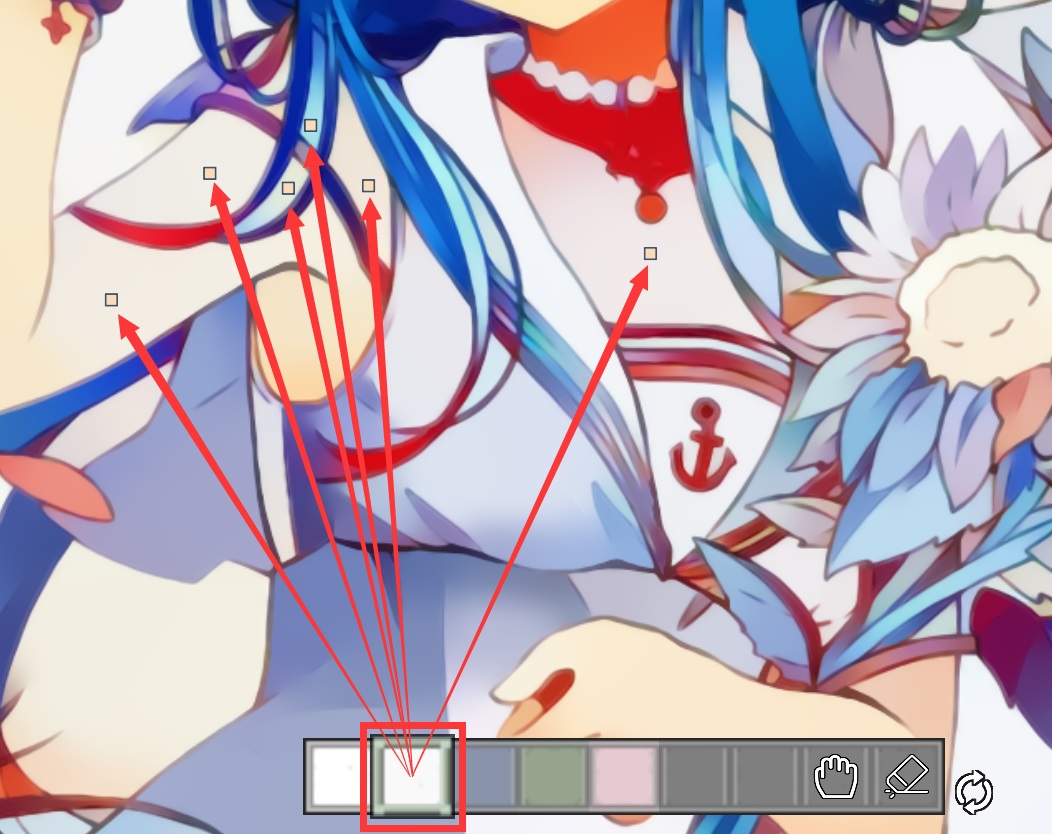
通过鼠标左键点击来在皮肤的部位增加提示点:

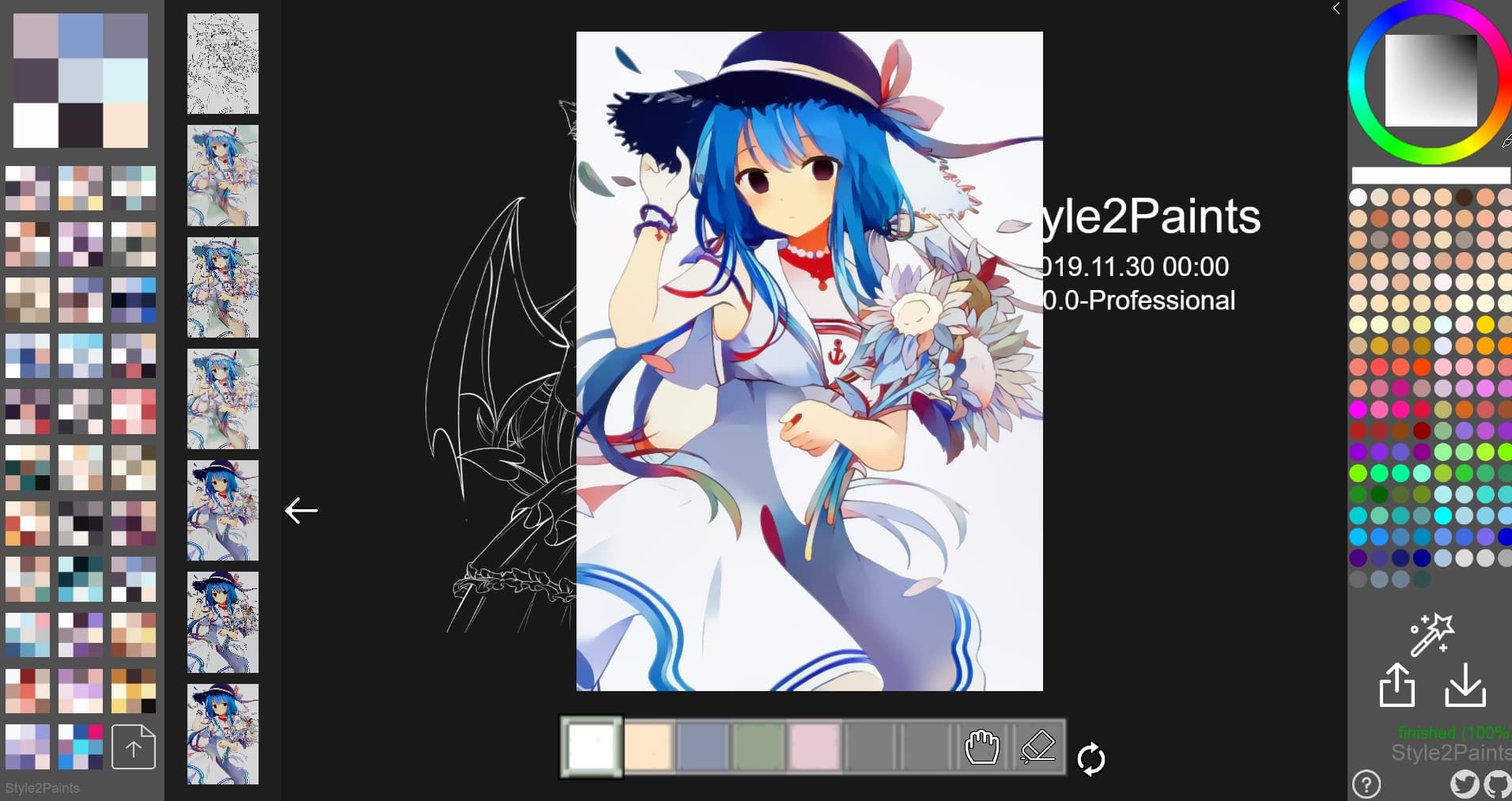
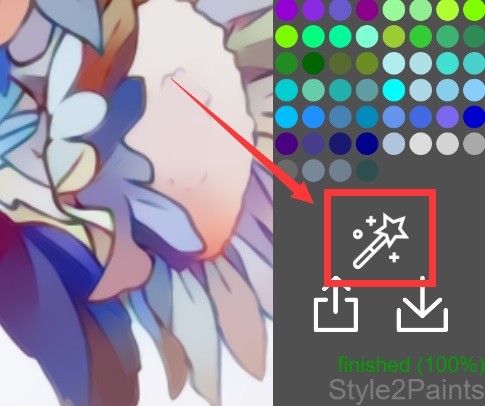
最后,点击这里重新上色:

保存和读取进度!
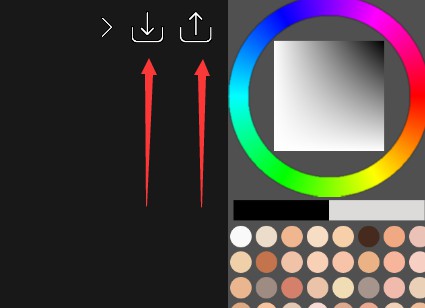
你可以通过下面两个按钮来保存和读取你的当前进度:

当你点击“保存”后,你会得到类似下面的一大串代码,这些代码是你的所有提示点。

你可以复制这些代码,然后随便你存在哪里。比如你可以桌面上新建一个记事本,然后存在记事本里面。或者word也可以。你甚至可以QQ或者微信把这个代码发送给别人。
当你点击上传的时候,你可以粘贴这些代码,就像这样。然后你就可以把你的提示点全部恢复到你保存的时候的状态了!